Een drukbezochte centrale hub voor dierenasielen, gebouwd in Drupal met Bootstrap maar zonder enig ontwerp: de klant gaf ons de volledige vrijheid om deze website visueel volledig op te bouwen, binnen een duidelijk afgelijnd budget. Het resultaat? Nieuw logo, nieuwe huisstijl, … en een nieuw begin voor de dieren op pets.be.
Functioneel werd de site niet heropgebouwd, maar er werden wel talloze UX verbeteringen aangebracht. Deze site is een interessante referentie om het effect te visualiseren van een krachtig design. Het is belangrijk om je zo te onderscheiden van andere websites en om de bezoeker visueel te gidsen naar wat belangrijk is.
Stap 1: Het logo
We begonnen met het bestaande logo, een eenvoudig icoontje van een dier, te her-evalueren. Onze intentie was om hier verder op te werken, maar we besloten al snel om het over een andere boeg te gooien en voor een volledig nieuw logo te gaan. Na enkele iteraties evolueerde het logo voor pets.be naar één waar de typografie centraal staat.
We tekenden zelf de letters uit, met een referentie naar het origineel logo in de letter “e”: de oortjes van het dier uit het vorige logo keren hier terug, waarbij het staartje van de “e” ook kan dienen als een staart. Het was belangrijk om een “algemeen” dier op te roepen, aangezien de website heel wat verschillende dieren ter adoptie verzamelt.

Eens de typografie van het logo op punt stond, wouden we een bewust kleur definiëren in plaats van het standaard blauw van Bootstrap. We speelden met diverse opties maar kozen al snel voor een oranjetint. Een warme, positieve en engagerende kleur, belangrijk aangezien ook de klant met pets.be een sfeer van vreugde wil - dit om zich te onderscheiden van de meer clichématige, trieste beeldvorming die voor asieldieren al te vaak gebruikt wordt.

Stap 2: Design en de homepagina
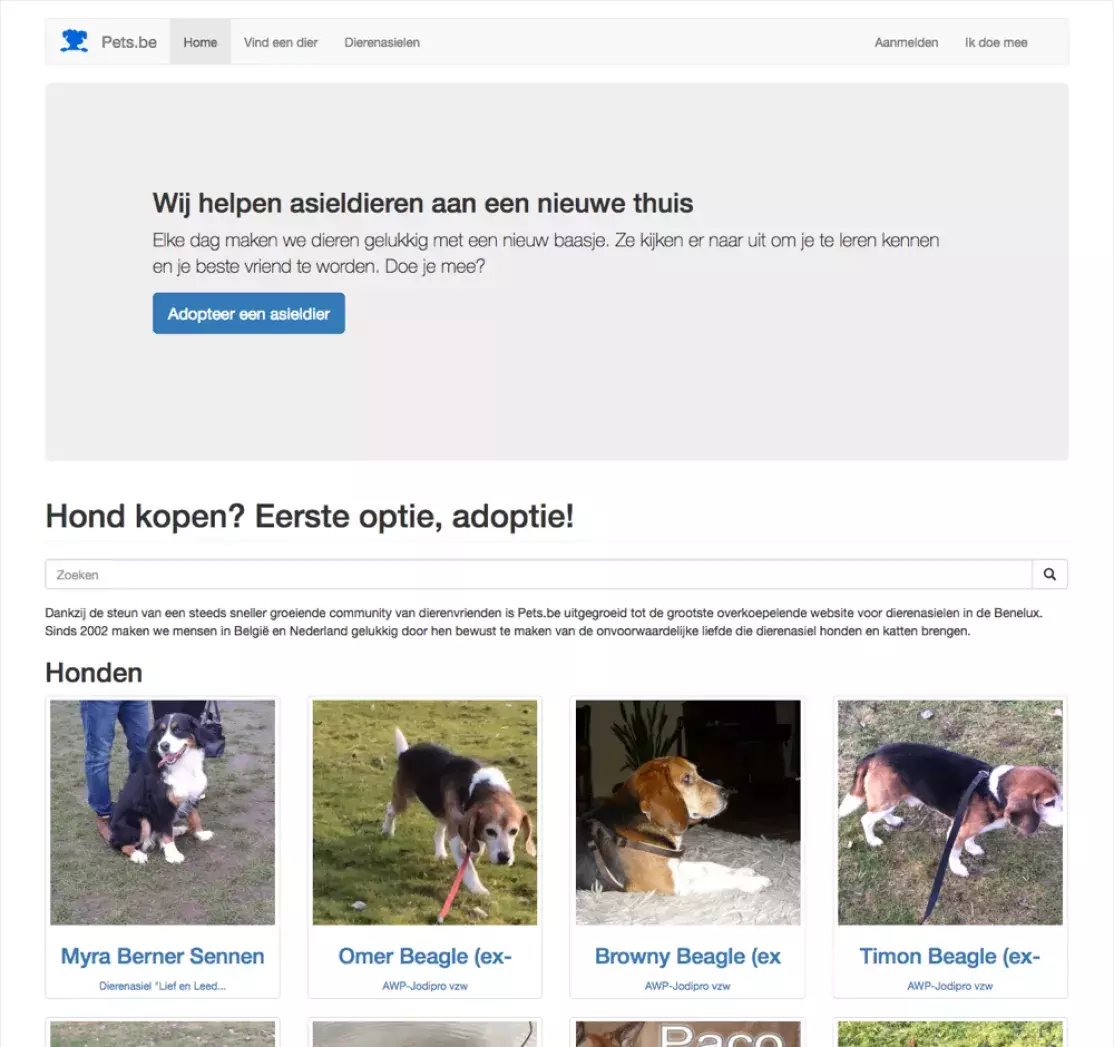
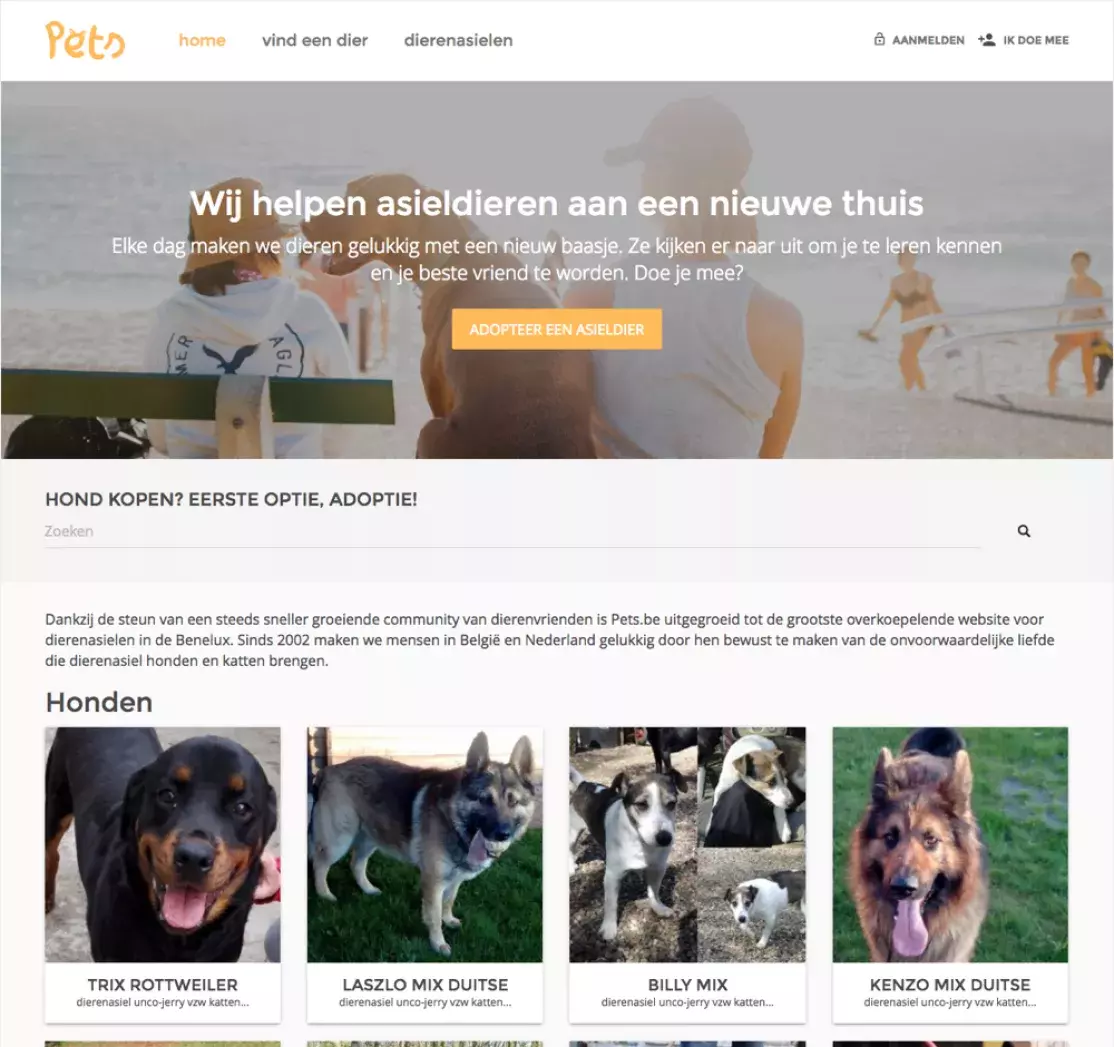
Nu het logo en de kleuren voor de huisstijl gedefinieerd zijn, besloten we om enkele globale elementen vorm te geven. Om de klant een beeld te geven van de nieuwe stijl voor de site wouden we de header en de introductie op de homepagina op voorhand vormgeven. Een open, lichte hoofdnavigatie en een groot, sprekend introductiebeeld op de homepagina doen alvast wonderen. Na goedkeuring hiervan gebeurde de rest van de vormgeving meteen in de browser, waarbij we verder bouwen op Google’s “Material Design”-principes.
Hierdoor bewaart de site een uniforme en duidelijke visuele lay-out: de belangrijke elementen vragen om aandacht, secundaire info is zachter. Waar de site voordien veel kadertjes en diverse, chaotische typografie had, zorgen we hier nu voor visuele rust en eenvoud - maar met voldoende kleuraccenten om de site niet doods en sober te doen aanvoelen.
Stap 3: Redesign doorheen de site
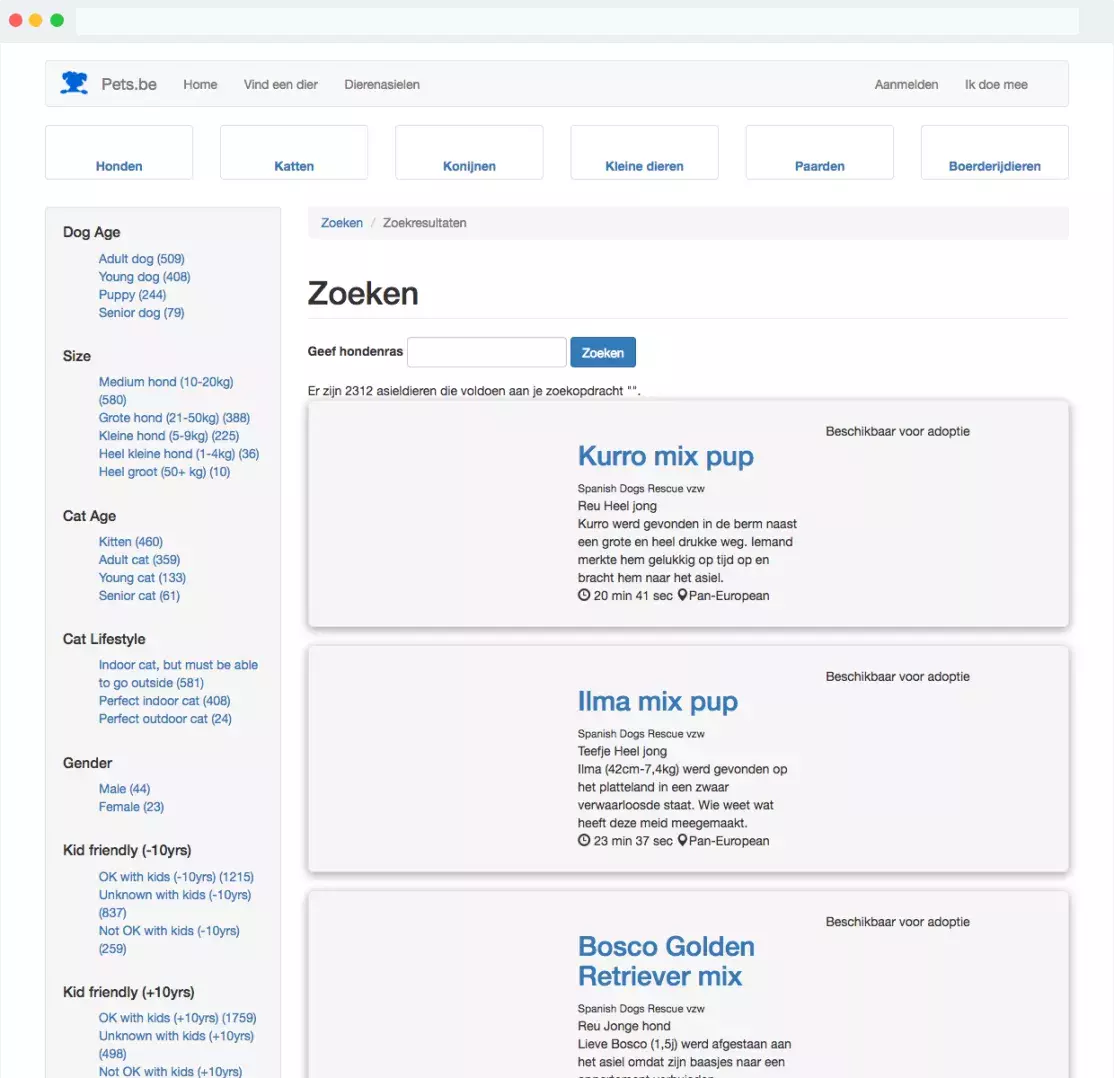
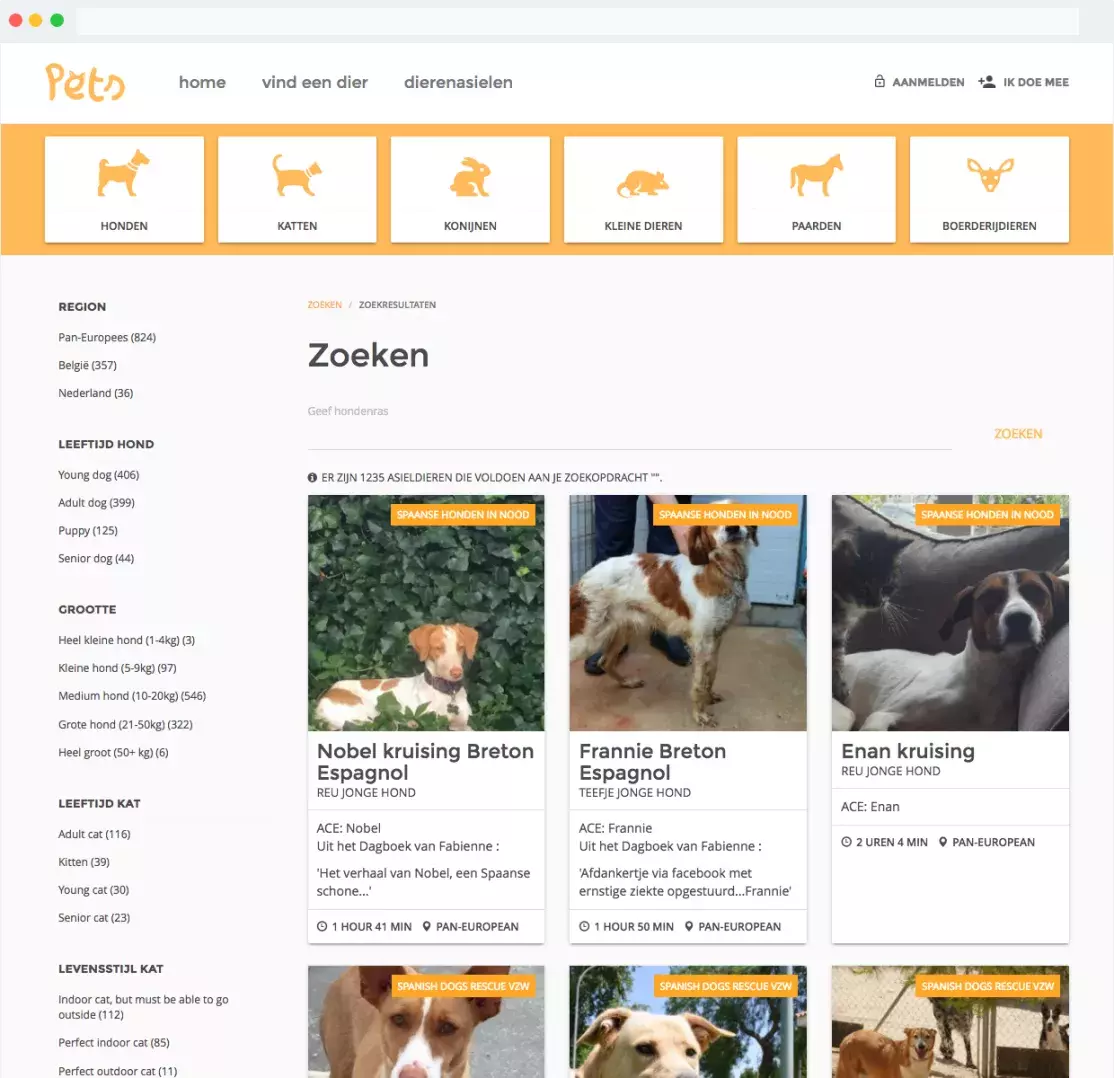
De belangrijkste pagina’s waren de overzichtspagina’s voor de dieren met een filter per diersoort, en uiteraard de detailpagina’s waarbij het de bedoeling is om het dier zelf duidelijk en aantrekkelijk te presenteren aan de bezoeker.
We zorgden er telkens voor dat de primaire elementen op de pagina voldoende naar voren springen, dit door ze los te maken van de achtergrond, te werken met kleuren, schaduw en typografie zodat elk informatieblok duidelijk naar voren komt. Secundaire elementen zoals de zijnavigatie daarentegen integreerden we met de achtergrond
Uiteraard werden hier en daar bepaalde structurele elementen gewijzigd, weggehaald of verplaatst om op elke pagina de juiste informatie en visuele consistentie te krijgen. Het is enorm deugddoend om de website als voor- en na te bekijken, waarbij de structuur hetzelfde blijft maar de site visueel volledig nieuw aanvoelt.
Neem een kijkje, wie weet wordt je hart wel gestolen door één van de dieren die vandaag ter adoptie beschikbaar staan!